
 |
|
|
DESIGN
LINKS
|
|
DESIGN LINKS
(Updated 4/09/01)

cartoon by SEV tek
NOTE: if you see any fun and/or
helpful HCI design links, send me the URL and i'll add it to this page!
WEB DESIGN:
Smithsonian Revealingthings - a very cool VRML/JAVA web navigation technique
amazon.com - trying to be a leader in web design, but feeling the "requirements" pull
Scenarios focus on the experience of the interface from the point of view of a user. Scenarios will help you to identify key issues to resolve in your interface design.Early in the concept development phase it is useful to create a narrative "day in the life" of joe public using your interface.
You will be suprised at the number of issues arise as the story evolves!
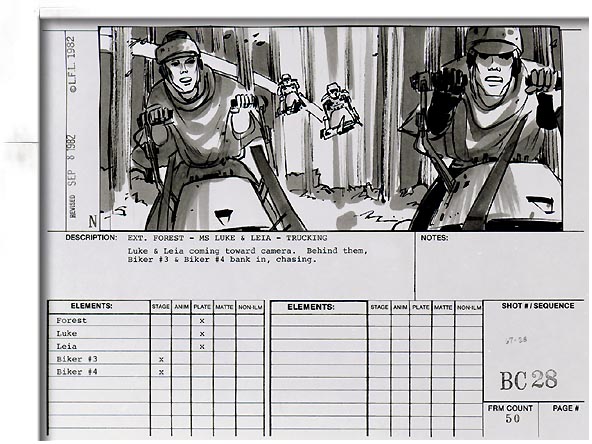
STORYBOARDS
* see related READINGS
Storyboards turn your scenarios into visible actions and reactions. A picture helps to bring out details of your design and help the group understand what the "thing" might look/be like. For the making of the Flight of the Phoenix demo, project team members at the HIT lab created a storyboard to sell the concept and to visually represent ideas. Capture the major moments in the story.
Examples from past projects: coming
soon
The making of Star Wars Episode
1 is well documented on the web. Demonstrating mouth watering examples
of concept diagrams and sketches, these storyboard and drawing techniques
can help you get your interface ideas out of your head and on to a page.
(not to mention - sell the idea to millions!)

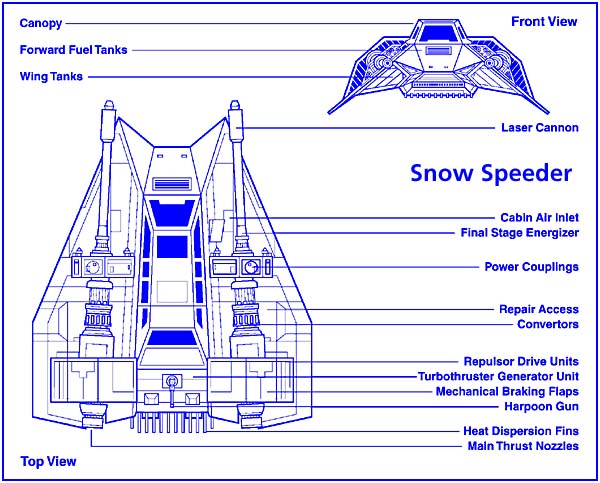
SKETCHES
These are a bit different from storyboards
in that they detail functionality of the interface. They can also include
information about the anticipated construction of the hardware interface.

Examples from past projects: coming soon
again with the starwars references!!!!